react入门-JSX
JSX介绍
JSX全称JavaScript XML, React定义的一种类似XML的JS扩展语法( JS + XML ), 是 createElement() 方法的语法糖
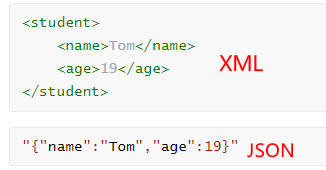
XML介绍
一种早期用于存储和传输数据的语言, 目前大部分已被JSON代替, 但是类似还在使用的场景: ��微信公众号, 微信开发者工具...仍在使用, 他还有两个方法
parseJSON转JS对应的数组和对象stringfyJS中的数组和字符串快速转换JSON

JSX基础语法注意内容

-
定义虚拟DOM时, 右值为标签, 不是字符串, 不用加引号. 当标签
插入JS表达式时, 使用{}, 当插入多行HTML代码时, 使用() -
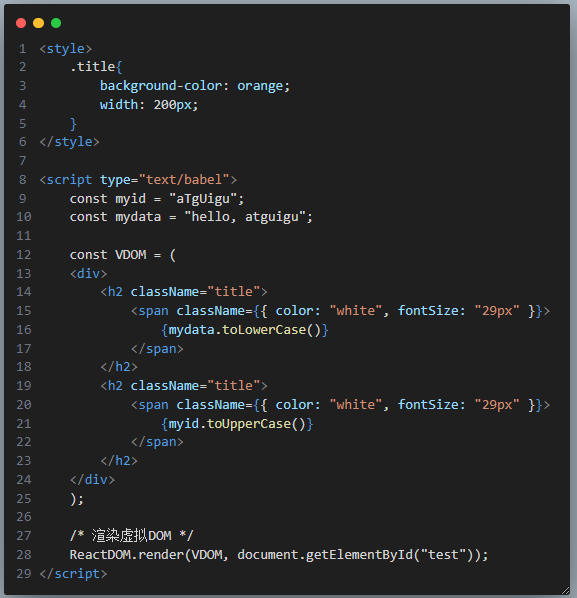
类名
-
样式类名指定不用class, 要用
className, 区分ES6的类 -
当类名为内联样式式, 要使用
{{key:value}}形式表示( CSS的样式 )第一个表示JS表达式 第二个表示键值对对象的格式
-
-
只有一个根标签
-
标签必须闭合, 若单标签, 需要在尾部添加结束符
/ -
标签首字母
- 小写字母开头, 对比html同名元素, 无同名, 报错
- 大写字母开头, React当作组件去渲染, 若没定义组件, 则报错
JS中代码块与表达式的区别
表达式: 一个表达式只会产生一个值, 可以放到任意需要值的地方
- 存在返回值:
a,a+b,demo(),arr.map(),function test(){} - 不存在返回值:
if(){},for(){},switch(){case:xxxx}
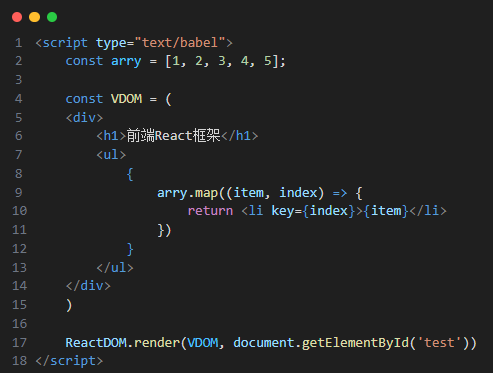
小练习:模拟数据动态插入无序列表