组件编程-优化-高阶函数&函数柯里化
概念定义
-
高阶函数 ( 满足如下任意一个概念 )
- 若接收的参数是一个函数, 那么该函数称之为高阶函数
- 若调用后的返回值, 仍是一个函数, 那么也可以称之为高阶函数
- 常见的高阶函数有:
PromisesetTimeoutarr.map()…
-
函数的柯里化
-
通过函数调用, 继续返回函数的方式
-
多次接收参数后, 统一处理
-
function sum(a){
return (b)=>{
return (c)=>{
return a+b+c
}
}
}
-
高级函数+柯里化版Login
<script type="text/babel">
class Login extends React.Component{
state = {
username:'',
password:''
}
saveFormData = dataType=>{
return event=>{
this.setState({[dataType]:event.target.value});
}
}
handleSubmit = event=>{
event.preventDefault()
const {username, password} = this.state;
alert(`输入的用户名为: ${username}, 输入的密码为: ${password}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
用户名<input type="text" onChange={this.saveFormData('username')} />
密码<input type="text" onChange={this.saveFormData('password')} />
<button>按钮</button>
</form>
)
}
}
ReactDOM.render(<Login/>, document.getElementById("test"))
</script>
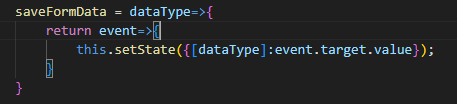
- 如下图函数块, 不但是高级函数, 同时被柯里化
-
- 如上函数, 在标签中的调用方式如下图, ==注意name属性可以不写==
-
附: 普通函数版Login
<script type="text/babel">
class Login extends React.Component{
state = {
username:'',
password:''
}
saveFormDate = (dataType, event)=>{
this.setState({[dataType]:event.target.value});
}
handleSubmit = event=>{
event.preventDefault();
const {username, password} = this.state
alert(`输入的用户名为:${username}, 输入的密码为:${password}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
用户名<input type="text" onChange={event => this.saveFormDate('username', event)} name="username)
密码<input type="password" onChange={event => this.saveFormDate('password', event)} name="password)
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>, document.getElementById("test"));
</script>
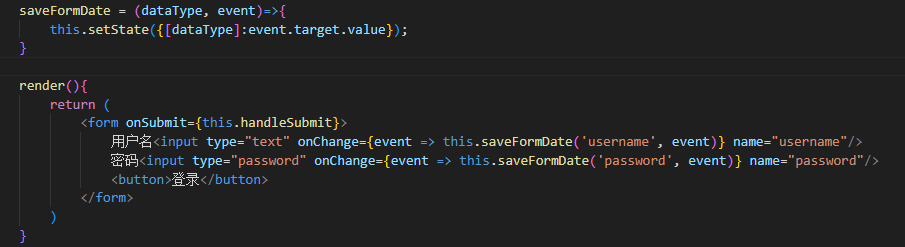
- 下图片段为普通函数关键部分
-