组件编程-Diffing算法
案例:验证虚拟DOM Diffing算法的存在

class Time extends React.Component{
state = {
date:new Date(),
}
componentDidMount(){
setInterval(() => {
this.setState({date:new Date()})
}, 1000);
}
render(){
const {date} = this.state;
return(
<div>
<h1>hello,</h1>
<input type="text)
<span>!, it is {date.toTimeString()}</span>
</div>
)
}
}
ReactDOM.render(<Time/>, document.getElementById("test"))
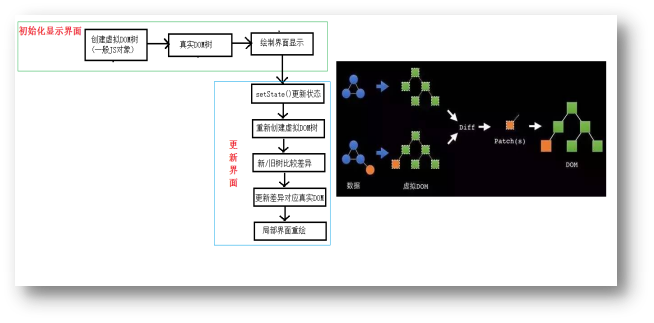
逻辑原理图

- 注意虚拟DOM对比的最小粒度为一个==标签==