React应用-案例-TodoList
todoList 案例
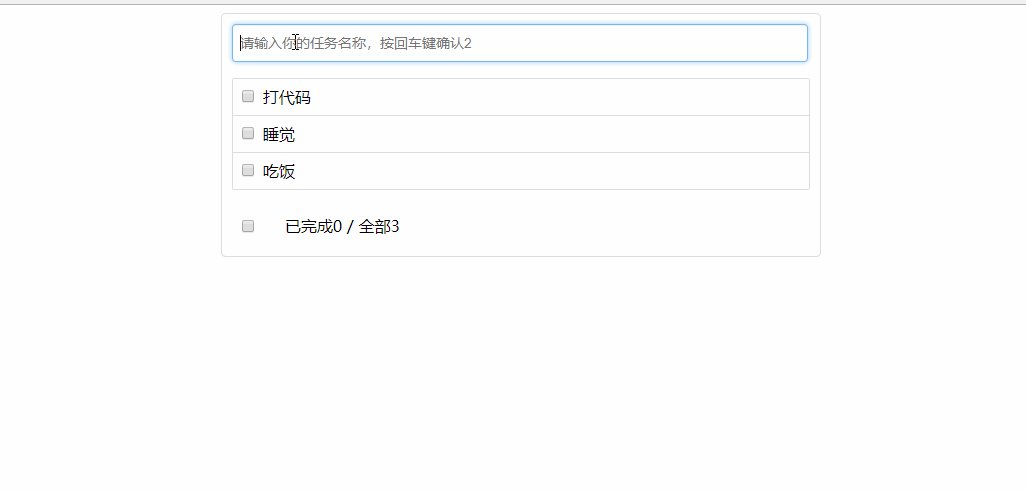
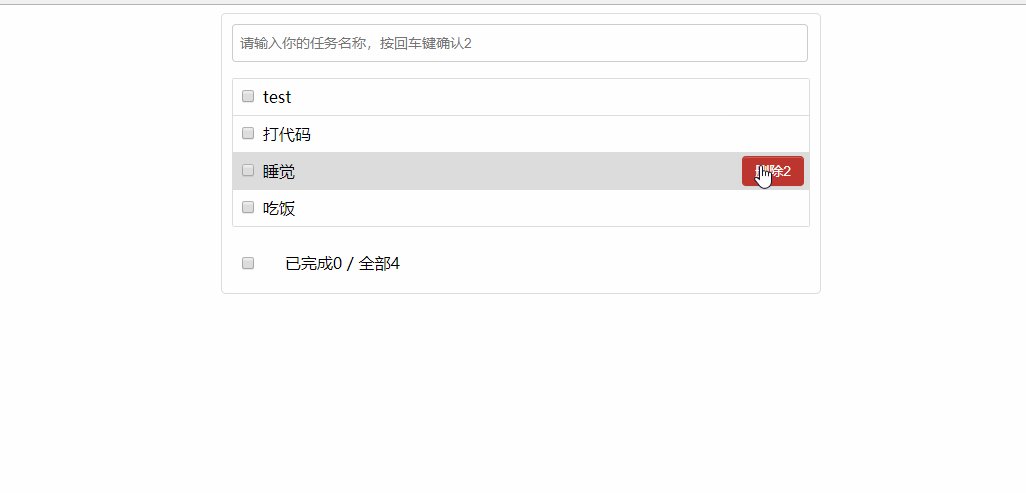
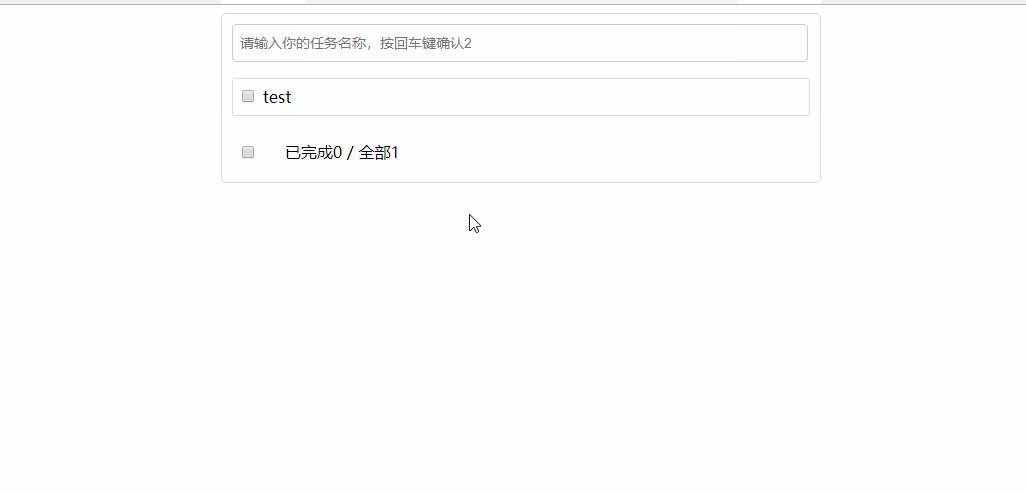
需求&展示
- 显示所有todo列表
- 输入文本, 点击按�钮显示到列表的首位, 并清除输入的文本
- 且可以删除已完成内容
演示

关键点
1. 编码规范:
- 引入文件顺序, ==
第三方上靠,自己下靠,CSS最后==
2. CSS的模块化-新
==强烈推荐, 否则样式可能存在问题==
在 案例-HelloWorld 中, 介绍了组件的模块化编程
引入方式:
import footer from "./Footer.module.css"
<div className={footer.todo-footer}></div>
但是自从编译工程解决error-030810C问题后, 如上方法便不再好用了
新方式如下:
import footer from "./Footer.module.css"
<div className={footer["todo-footer"]}></div>
3. 动态拆分初始化列表, 如何确定将数据放到那个组件的state中?
- 如果组件自己使用, 放到自己的state中
- 如果某些组件使用, 放到共同的父组件中( ==状态提升== )
4. 基于状态提升下的父子间通信
- 父组件给子组件传递数据: 通过props传递, 内容就是数据
- 子组件给父组件传递数据: 通过props传递, 内容是回调函数,
- 需要子组件在更新数据是调用父组件
5. 注意defaultChecked和checked区别
- defaultChecked: 该属性值仅在初始化时使用一次
- checked: 该值可以动态修改
checkbox状态, 但是需要搭配changed使用