侧边栏目录索引
侧边栏的三种展现方式, 官方指导文档地址
侧边栏的展示方式
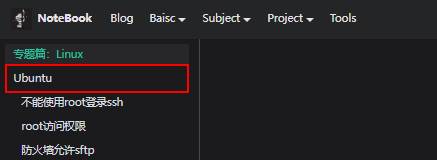
第一种: 仅作为下拉选项
当在
doc中subject_linux目录下创建一个文件夹时(并且其中至少有一个文档时),docusaurus会自动为根据文件夹名给我们创建一个下拉选项

docusaurus.config.ts
themeConfig:{
navbar:{
items:[
{
label: 'Subject',
position: 'left',
items: [
{ label: 'Linux', to: '/docs/subject_linux',},
],
},
],
},
}satisfies Preset.ThemeConfig,
sidebars.ts
subject_linux: [{ type: "autogenerated", dirName: "subject_linux" }],
autogenerated- 自动识别目录
subject_linux/_category_.json
{
"position": 2
}
position- 排序优先级
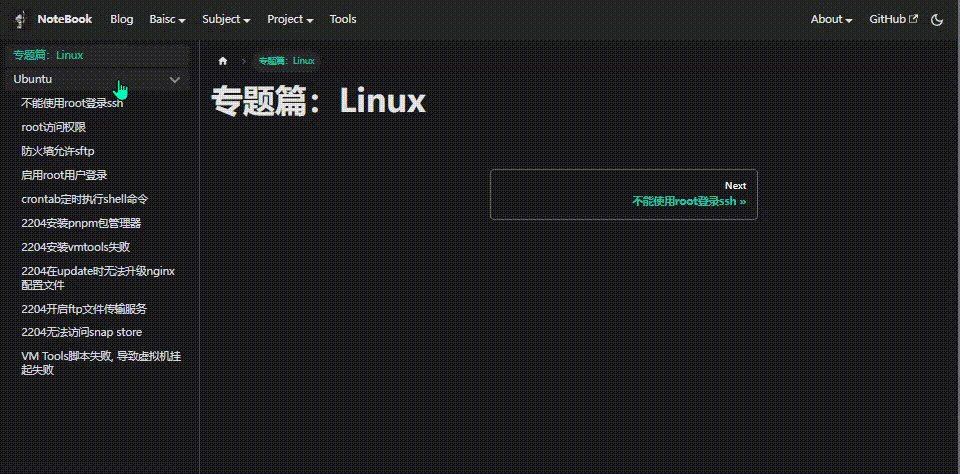
配置下拉框的状态
根目录下的 _category_.json 配置文件, 也可控制目录是否可折叠, 默认折叠状态, 如下图片所示

subject_linux/_category_.json
{
"position": 2,
"collapsible": true,
"collapsed": false,
}
collapsible- 是否可折叠collapsed- 可折叠下的默认状态,true为折叠
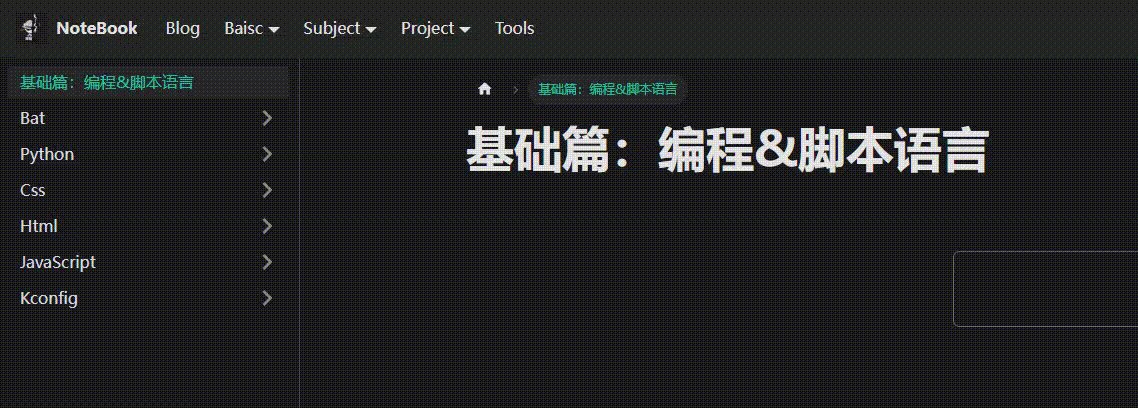
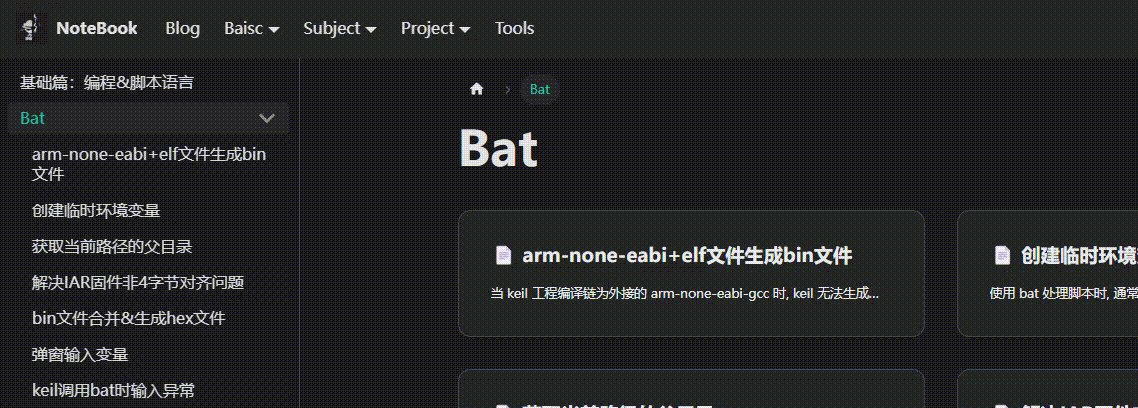
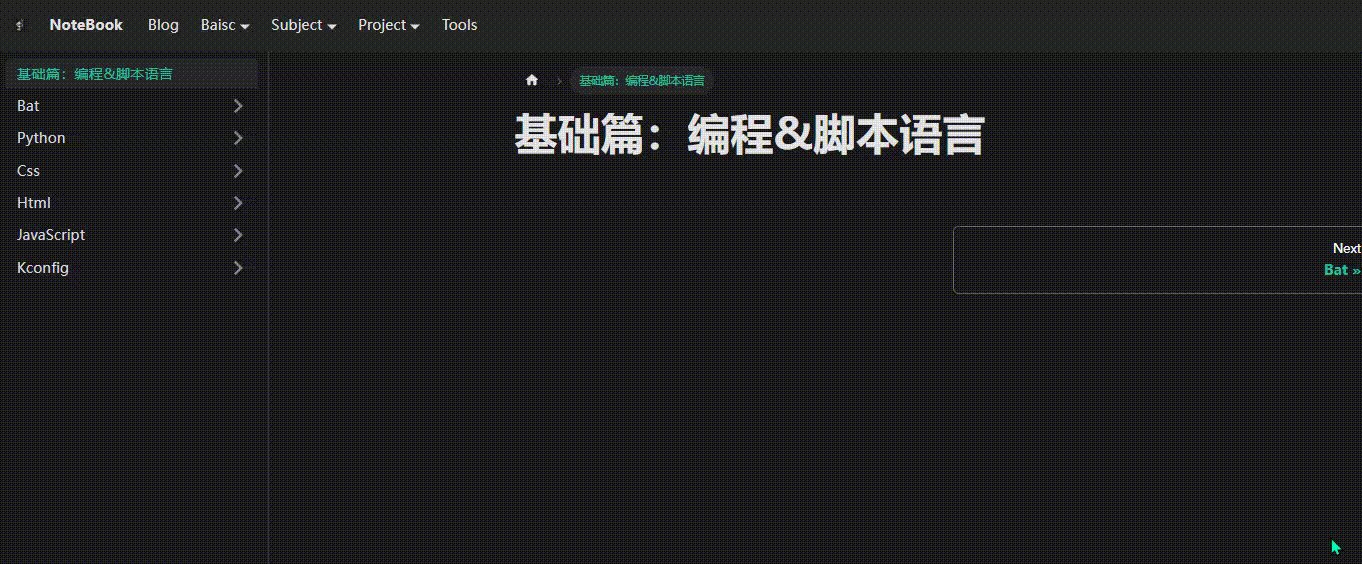
第二种: 将原下拉框变化, 指向一个页面, 且仅包含一个 description 和一个 Toc

sidebars.ts
basic_code: [
"basic_code/basic_code",
{
label: "Bat",
type: "category",
link: { type: "generated-index" },
items: [
{
type: "autogenerated",
dirName: "basic_code/Bat",
},
],
},
]
basic_code/Bat/_category_.json
{
"label": "Bat",
"position": 7,
"link": {
"type": "generated-index",
"description": "记录一些批处理方法的片段"
}
}
-
label- 侧边栏名称 -
position- 排序优先级, 数字越小排序越前, 但是优先级要低于sidebars.ts文件的排序
warning
如下两个现象不是很正确, 但无伤大雅, 后续有空再研究
- 指向页面
generated-index类型的sidebar是可折叠, 且默认折叠的 description: 当前描述并未显示出来
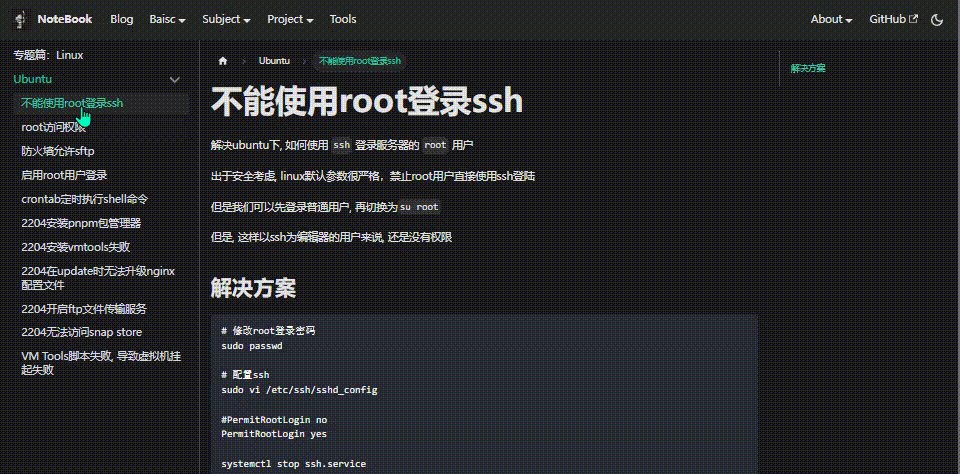
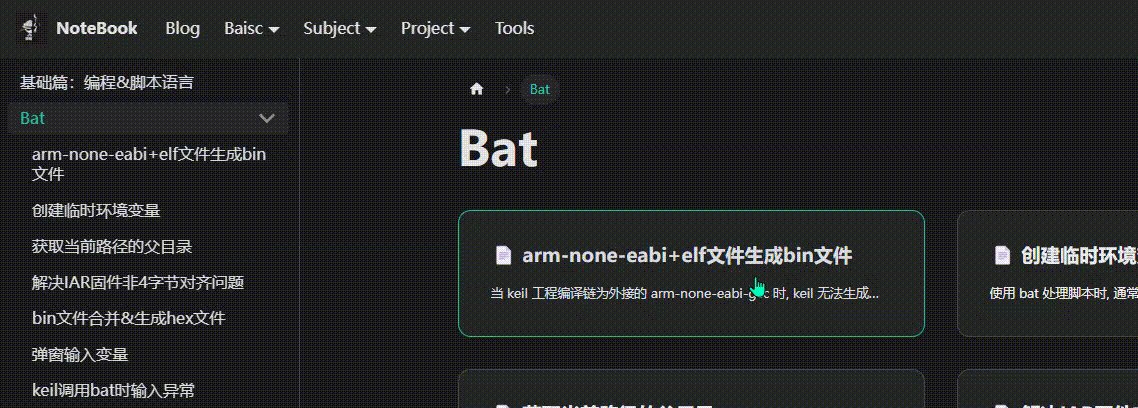
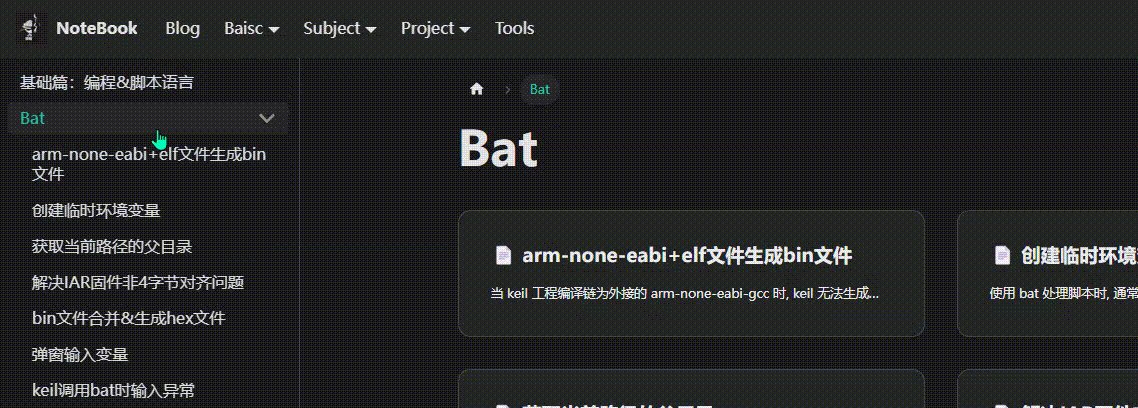
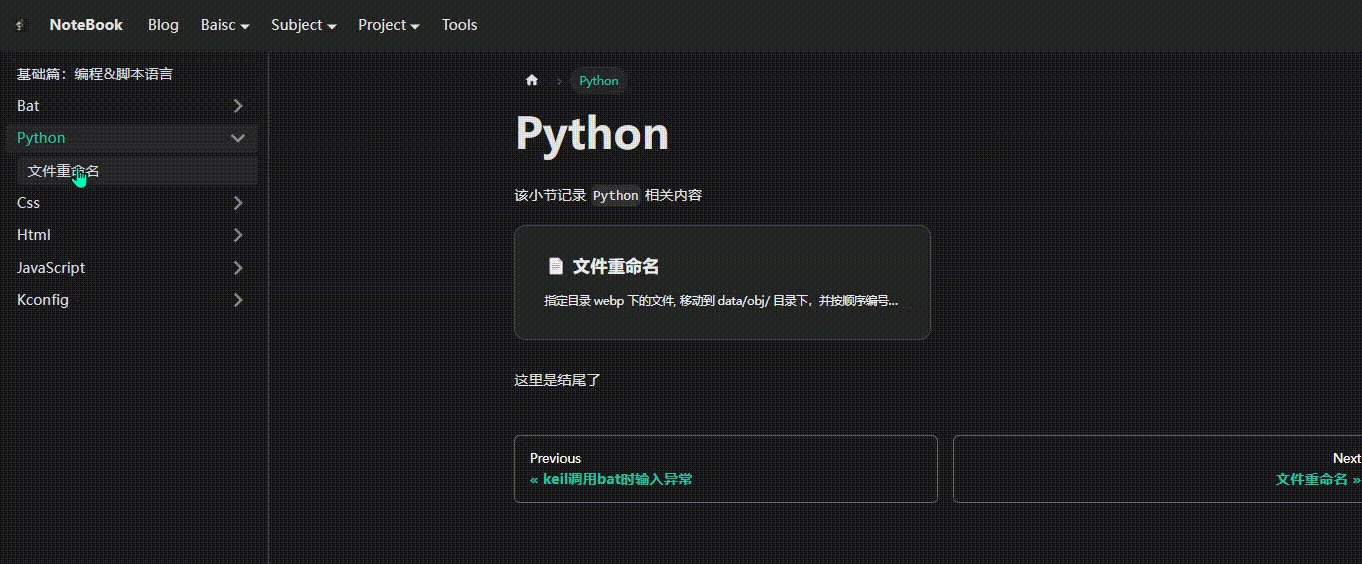
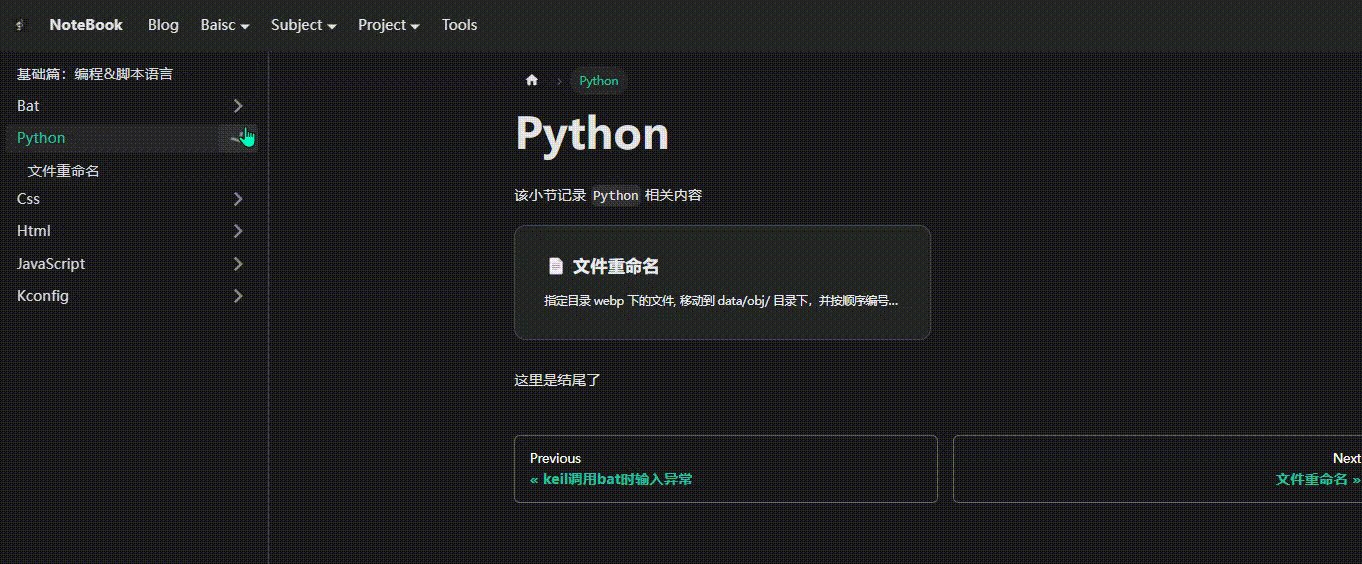
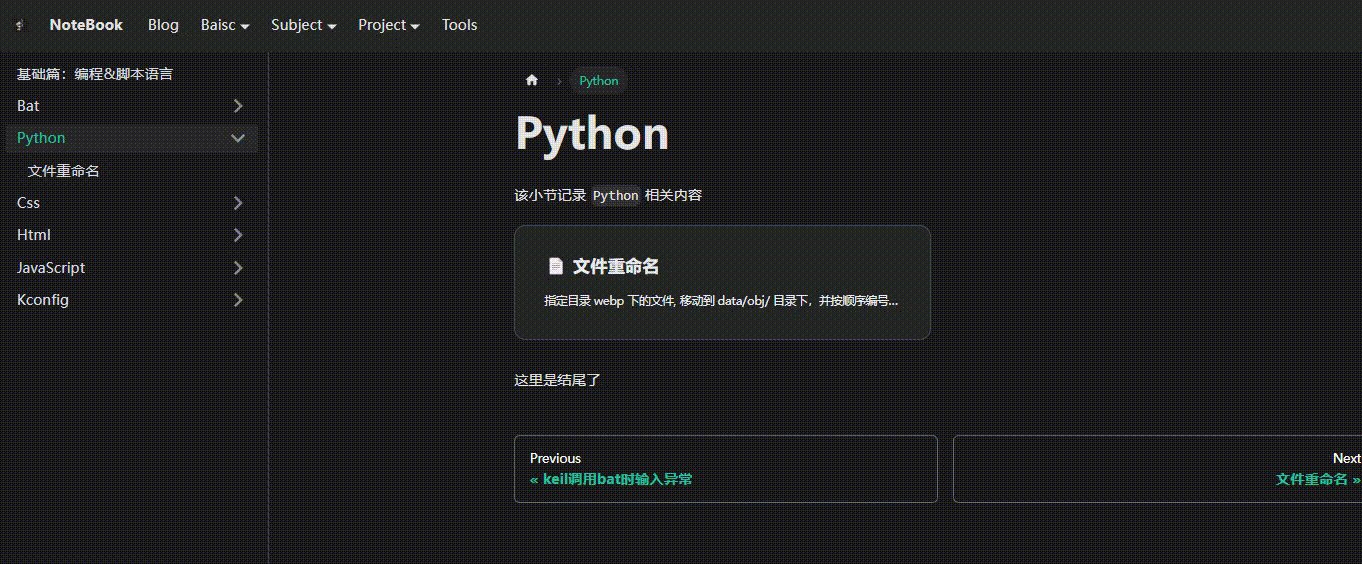
第三种: 指向一个完整的md页面
 在第二种索引方式的基础上, 需要修改
在第二种索引方式的基础上, 需要修改 sidebars.ts 并且添加指向的 md文件
-
修改
sidebars.ts-
sidebars.ts
basic_code: [
"basic_code/basic_code",
{
label: "Python",
type: "category",
link: {
type: 'doc',
id: 'basic_code/Python/Python',
},
items: [
'basic_code/Python/1732950960',
],
},
] -
tip
这个完整的md页面一般会展示
Toc, 因此该文件必须在当前目录下且为提高展示的效果, 不建议使用
autogenerated类型, 建议在items中, 直�接排序要展示的文档这样, 索引栏便可以隐藏
index.md文件
-
-
在
basic_code/Python目录下新建文件index.md, 注意文件id, 且添加要展示的文本内容, 和目录-
basic_code/Python/index.md
---
id: Python
slug: /basic_code/Python
title: Python
sidebar_position: 1
---
该小节记录 `Python` 相关内容
import DocCardList from '@theme/DocCardList';
<DocCardList />
这里是结尾了
-
补充sidebars.ts中的type类型分类
官方原文 中已经描述的很清楚了, 且上面的的索引方案已经展示了doc, link, category, autogenerated的用法, 主要介绍一下关于HTML & ref 的使用场景
- doc-文档:链接到文档页面,将其与侧边栏关联
- link-链接:链接到任何内部或外部页面
- category-类别:创建侧边栏项目的下拉菜单
- autogenerated-自动生成:自动生成侧边栏切片
- HTML:在项目的位置呈现纯 HTML
- ref-内部链接:链接到文档页面,但不使该项目参与导航生成
HTML
使用该html类型在项目<li>标签内呈现自定义 HTML
这对于插入自定义项目(例如分隔符、章节标题、广告和图像)非常有用
ref
它不参与生成导航元数据, 只将自己注册为链接, 在生成分页和显示侧边栏时,项目将被完全忽略
- 如果希望从多个侧边栏链接到同一文档时,此功能特别有用
- 原文档仅有一个, 但可出现在注册的所有侧边栏中
- (仅想法待实现)一些入门的学习文档, 仅生成链接, 不展示在侧边栏中