优化图片展示大小
文章内图片默认缩小50%展示, 可点击查看原图
zoom组件
-
组件安装
pnpm add docusaurus-plugin-image-zoom -
引入&配置
docusaurus.config.tsconst config: Config = {
plugins: [require.resolve("docusaurus-plugin-image-zoom")],
themeConfig: {
// 图片放大插件
zoom: {
selector: '.markdown :not(em) > img',
config: {
margin:0,
background: {
light: 'rgb(255, 255, 255)',
dark: 'rgb(50, 50, 50)'
}
}
},
}satisfies Preset.ThemeConfig,
}selector属性该属性用于指定选中的元素, 适用于需要排除某些元素或层级关系较为复杂的场景
关于伪选择器的详细用法见文章: https://www.runoob.com/css/css-pseudo-classes.html
.markdown :not(em) > img.markdown- 选择元素markdown:not(em)- 排除 em 标签> img- 如上条件下的直接子元素 img
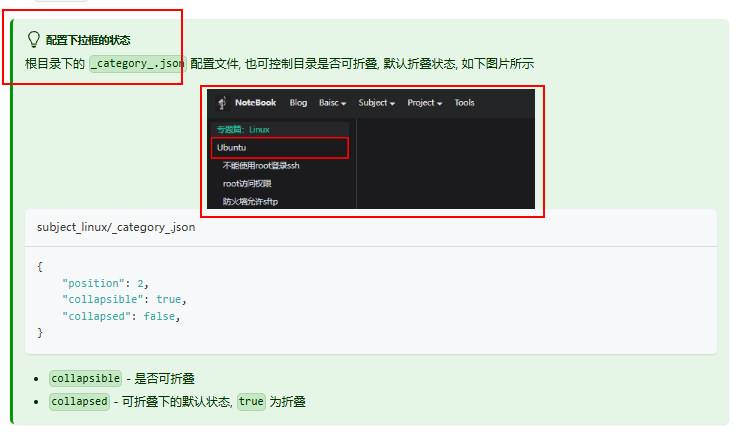
带来的问题
如上条件为直接子元素可以被渲染放大, 那么会导致被嵌套的子元素不能放大, 就像下面的场景(被高亮块包含的图片)

因此更新伪选择器的样式属性: .markdown img - md文件下的所有img
全局控制图片样式
tip
注意每张需要等比例缩小展示的图片均需要添加如下样式类型
src/css/custom.css
# 显示为原大小的50%
.docs-img {
max-width: 50%;
height: auto;
display: block;
margin: 0 auto; /* 上下为 0, 左右自动分配 */
}
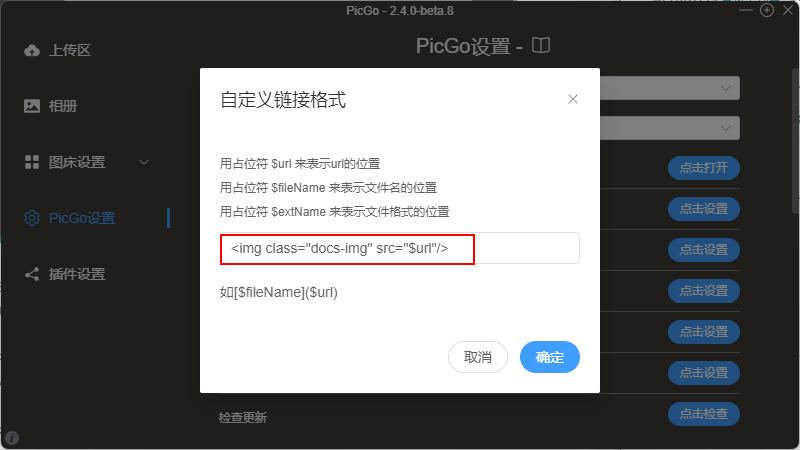
补充优化
因为现在每张图片中需要增加样式, 因此修改一下上传图床后,
Picgo自动生成的img图片链接, 样式为<img class="docs-img" src="URL"/>
PicGo�的自定义配置如下图( 复制时选择Custom即可 )