windows环境与依赖
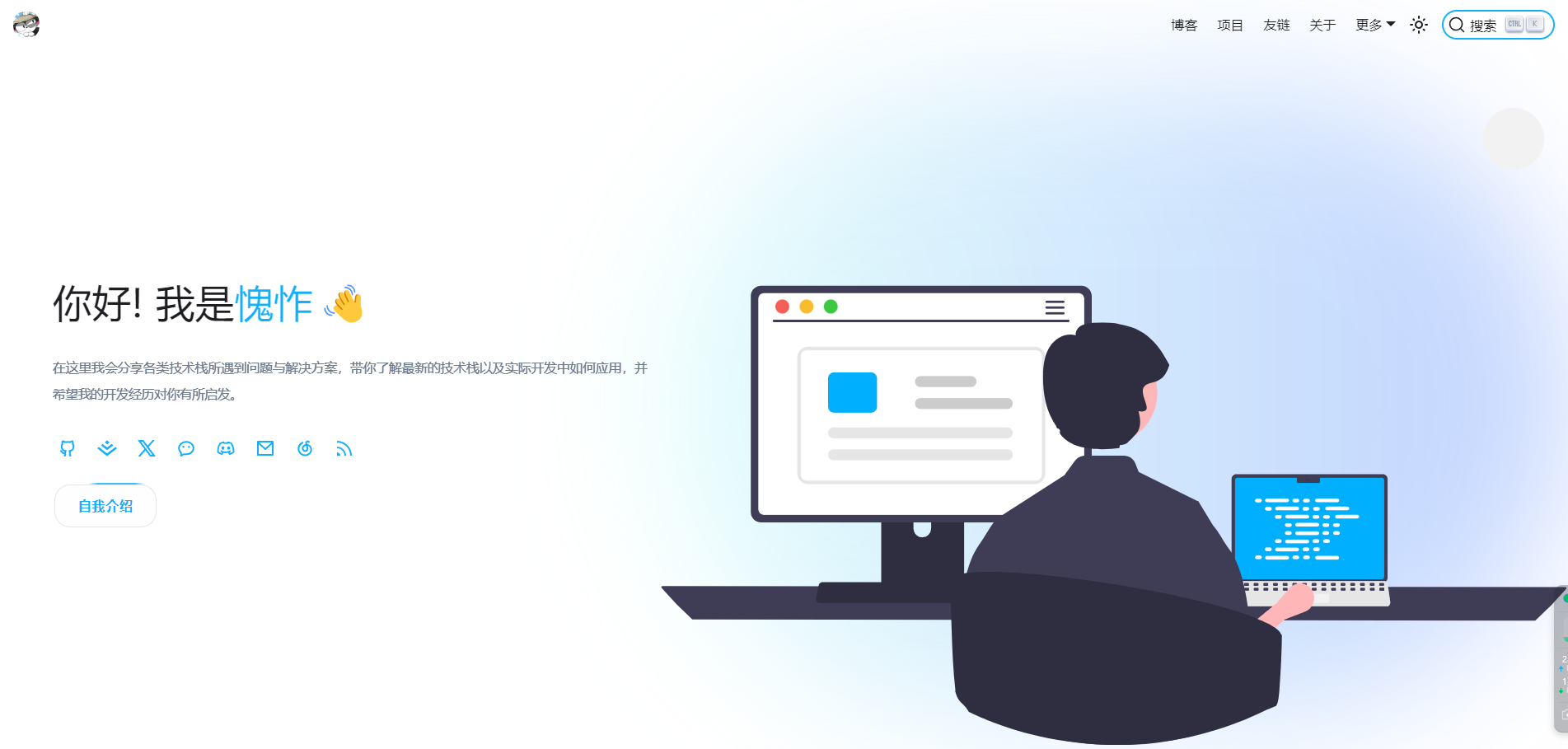
无意间看到一个个人博客, https://kuizuo.cn/, 做的是真不错
这次决定再魔改一个, 并以此为点, 开启我的"博客副业"

博客可以带来什么
- 思路�整理 & 复盘总结
- 检验我们对内容是否真的搞明白了
- 随时查阅的干货手册
- 来源于过程的成就感
- 甚至可以给其他人一定的帮助
介绍一下主角 Docusaurus
一个静态网站生成器, 是用React写的,编译成是静态的 HTML css, 最最最吸引我的还是她支持MarkDown
- 比较
wordpress, 他在配置, 资源上更简单, 更轻量 - 比较
hexo, 个性化的主题, 替换起来也方便
环境依赖搭一下
因为他是个node项目, 需要先安装一下node js环境, 之后需要安装包管理, 用于源码编译过程, 常用的工具包括npm yarn
Nodejs的安装, 访问官网的方法
-
winget install Schniz.fnm # installs fnm (Fast Node Manager)
fnm env --use-on-cd | Out-String | Invoke-Expression # configure fnm environment
fnm use --install-if-missing 20 # download and install Node.js
node -v # should print `v20.17.0` # verifies the right Node.js version is in the environment
npm -v # should print `10.8.2` # verifies the right npm version is in the environment -
这里要注意, 官网命令行安装后, 并没有把
Node Manager-fnm配置到全局环境变量中, 更换shell窗口会造成npxnpm等基于nodejs的工具使用报错- 解决1. 每个新的shell窗口执行
fnm env --use-on-cd | Out-String | Invoke-Expression - ==解决2. 使用安装包重新安装一次
node.js==- 现在看来, 能省不少时间...........................
- 解决1. 每个新的shell窗口执行
npm是Windows自带的, 不需要安装, 关于yarn的安装方法和与npm对比优势, 访问文章:yarn的安装与配置
因为写这篇文章时我已经选好我要魔改的目标, 他是用pnpm管理, 所以这里先把pnpm安装配置一下, 访问文章:pnpm的安装与使用
Demo 跑起来
-
先安装
Docusarus,它有一个脚手架,原本是一个node的全局库, 现在利用npm直接简单安装Docusarus并创建咱们的网站( 注意, 官网的安装命令为npx @docusaurus/init@latest init [name] [template], 会安装一个V2版本的docusaurus, 我们直接安装V3版本 )npm init @docusaurus@latest [name] [template]
# name: 项目名
# template: 官方模板npm init @docusaurus@latest demo-blog classic -
cd demo-blog -
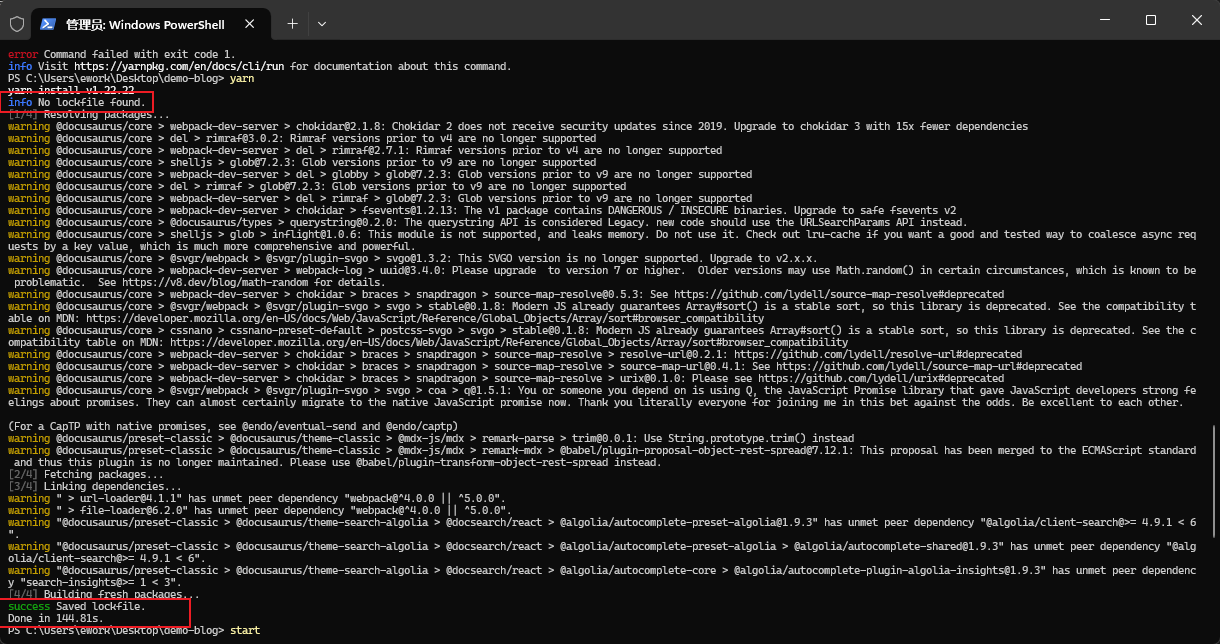
首次生成的工程中没有
yarn.lock文件, 需要执行yarn生成依赖文件
-
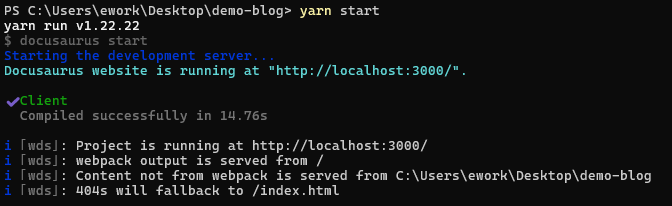
之后执行
yarn start便可以到浏览器中访问了
-
一版会自动弹出浏览器, 如果没有, 访问本地端口:3000

-
之后便可以运转大脑创作了, 注意这个网站修改后, 是实时渲染的!!!!
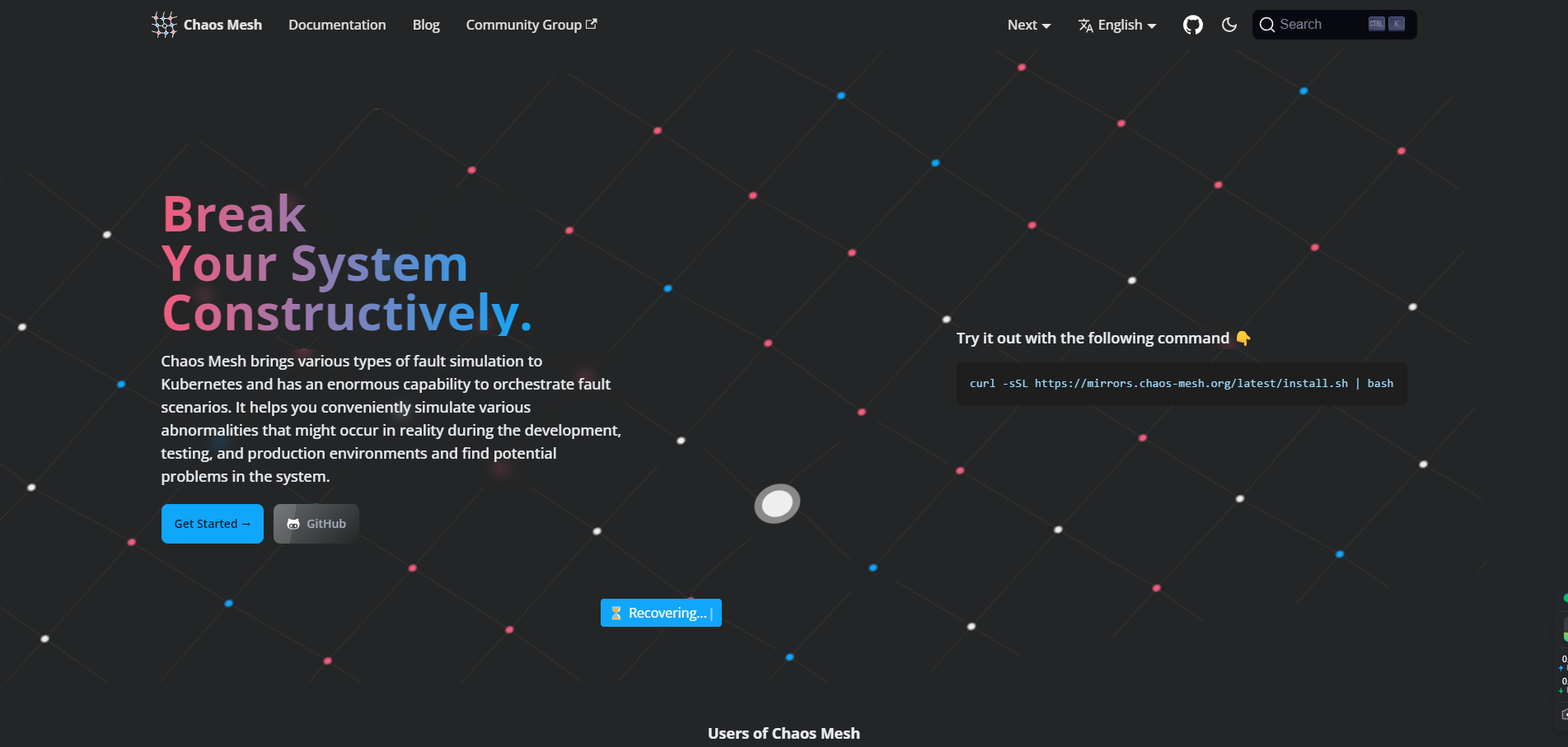
chaos-mesh 跑起来
如果你觉的从demo修改起来太慢了, 那你可以从案例社区中挑选自己喜欢的主题进行魔改
这是我挑选的本次目标:chaos-mesh, 准备改成自己的风格, 想想看这是不小的工程啊
先执行个**pnpm i吧, 要注意pnpm版本问题, 编译通过后, 执行pnpm start**, 就可以在本地:3000端口访问了